レスポンシブウェブデザインとは?

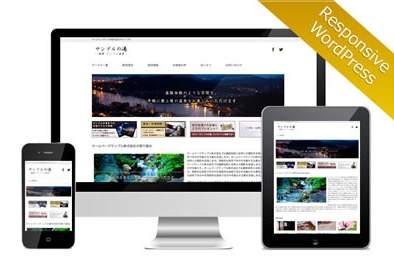
「レスポンシブWebデザイン」とは、PC、タブレット、スマートフォンなど、異なる画面サイズの幅を基準にWebサイト表示を柔軟に調整し、見やすく最適な表示にすることを指します。
スマートフォンサイトを全く別のデータで用意し、表示するやり方もありますが、「レスポンシブWebデザイン」のメリットは1つのファイルでPC・タブレット・スマホなどすべての表示を行うことができることです。テキスト・画像などは共通のものを利用することになりますので、後々の更新や修正といった管理がしやすくなり、PCサイト、スマートフォンサイトで情報が異なるといったことは基本的にはありません。
デメリットとしては、PC・タブレット・スマートフォンといった画面サイズの違ったものすべてに同じ内容を表示させる必要があるため、各端末ごとに全く違うデザインや内容を掲載する場合には向いていません。
全ての端末でどのように表示させるかを計算してサイトを設計を行う必要があり、その部分に時間がかかります。
デメリットもありますが、一番のメリットとして、検索サイトのgoogleがこの「レスポンシブWebデザイン」を推奨しているという点です。モバイルファーストインデックス(MFI)の導入も発表されたことから、今後はますます「レスポンシブWebデザイン」で制作するサイトが、閲覧者、サイト管理者、検索エンジン、セキュリティ、その方面からも重要視されることが予想されます。